
Hi, I'm Tim
I'm a UI developer from Seattle, WA. I strive to make sites that are so fresh and so clean
See my
Recent Work
Skills
Bash
Bootstrap
CSS
GIT
Gulp
HTML
jQuery
JavaScript
React
Rollup
SASS
Svelte
Vue
Webpack
Wordpress
NPM
Photoshop
Figma
Illustrator
Node
Cordova
Recent Work



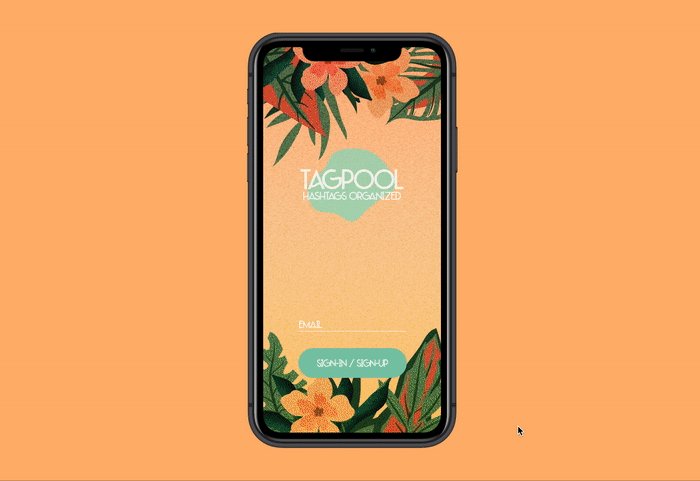
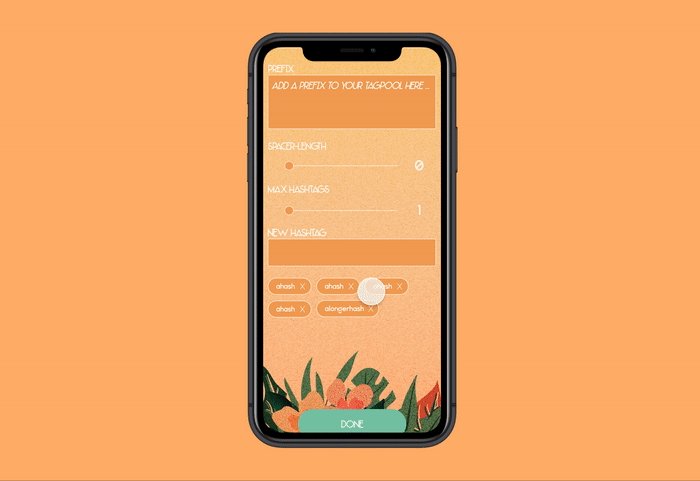
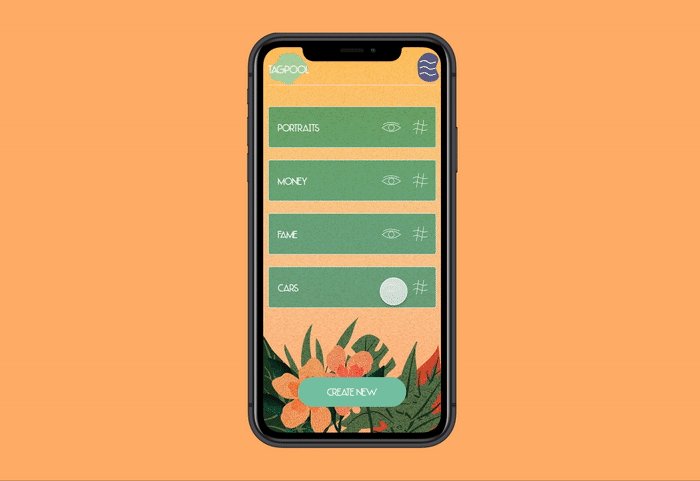
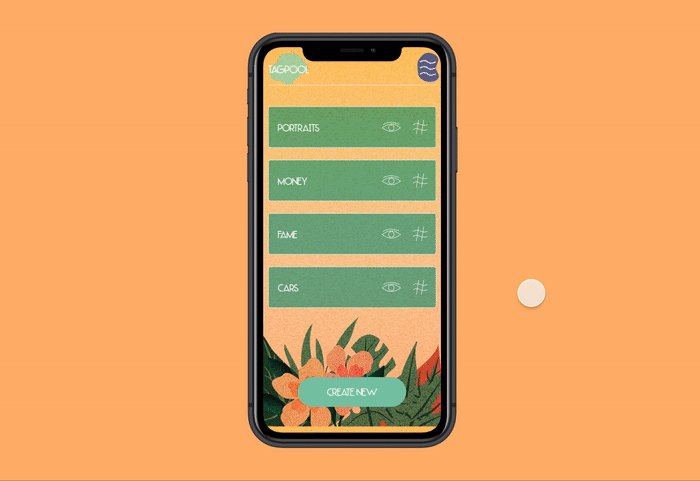
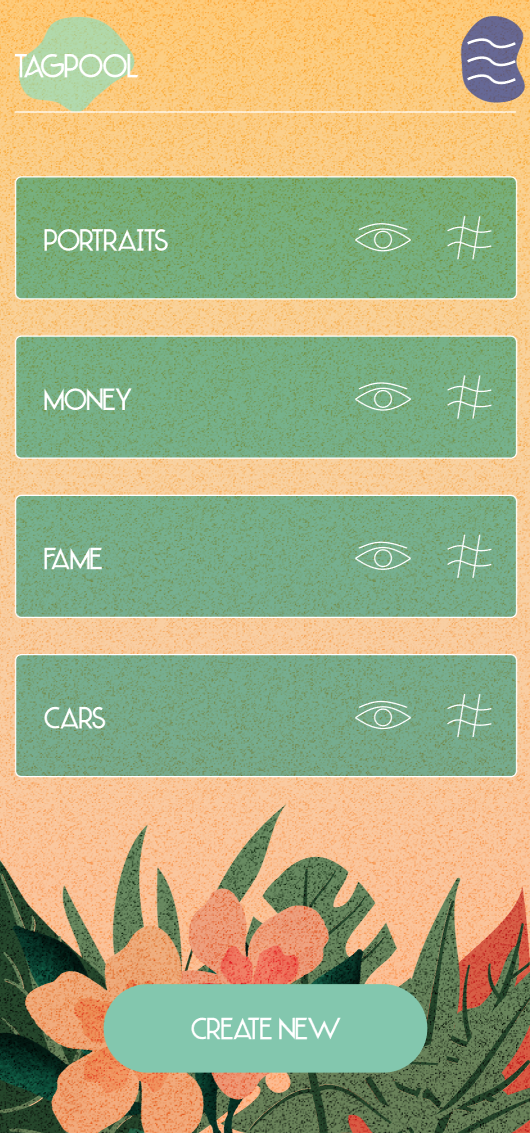
Tagpool
An Instagram hashtag generator/management tool for iOS
About
Tagpool was developed for iOS and is a tool that provides Instagram users an easy and convenient way to optimize hashtag utilization in their posts. This was my first time designing and building a mobile application myself and it was very satisfying to see my vision come together aesthetically and functionally. I used Xstate.js, a state management library, to architect as seamless a user-flow experience as possible. Through it all, I learned how powerful it is to manage states in a very logical, uni-directional stream while also avoiding potential user friction points.
Technologies
Svelte, Sass, Adobe Illustrator, Figma, Node, Cordova, Xstate, XCR



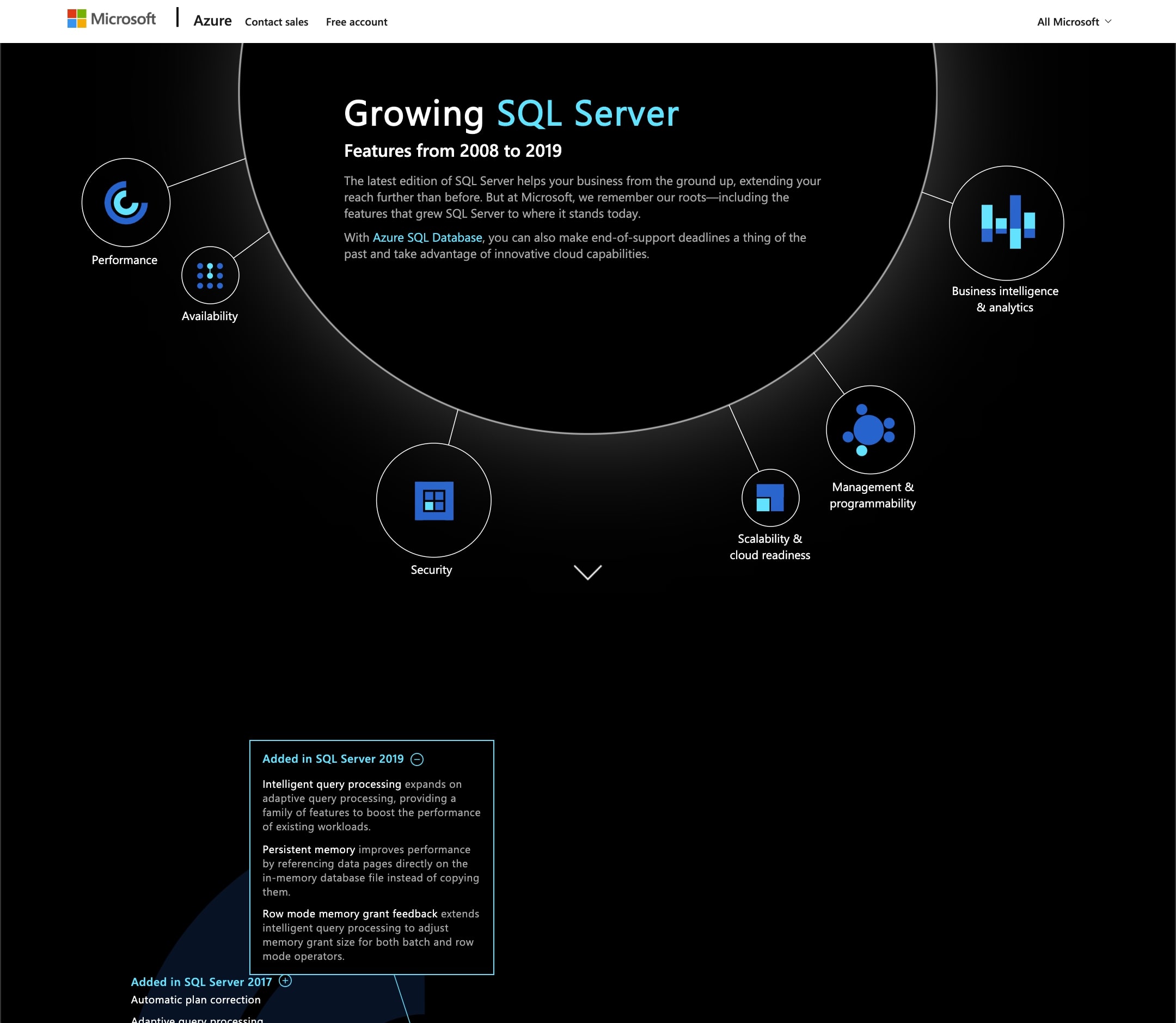
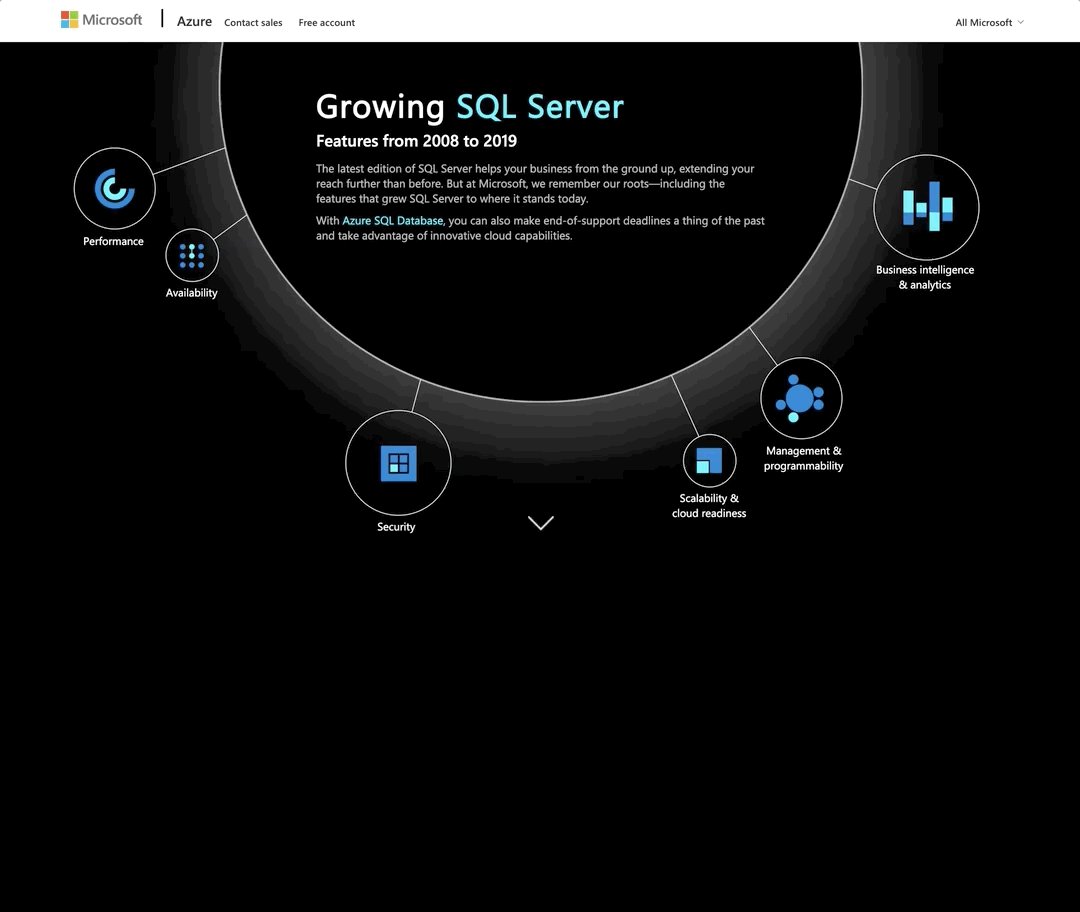
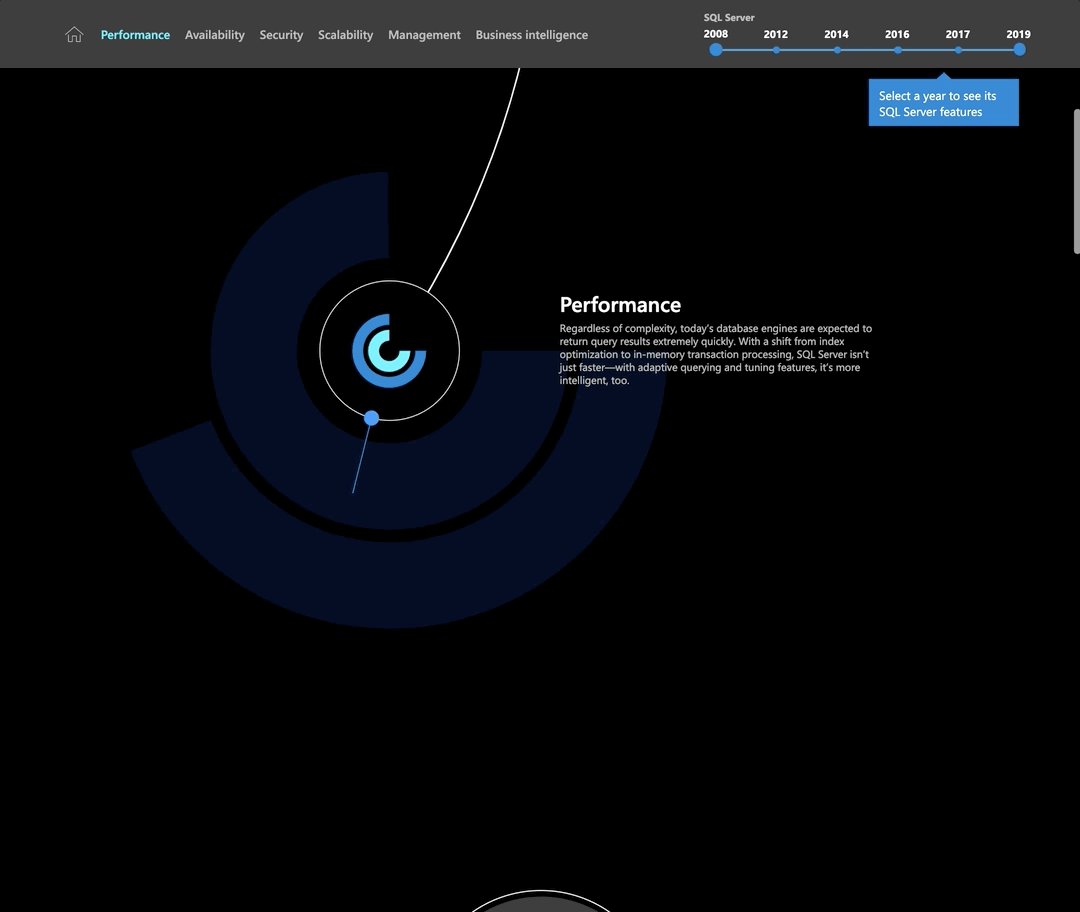
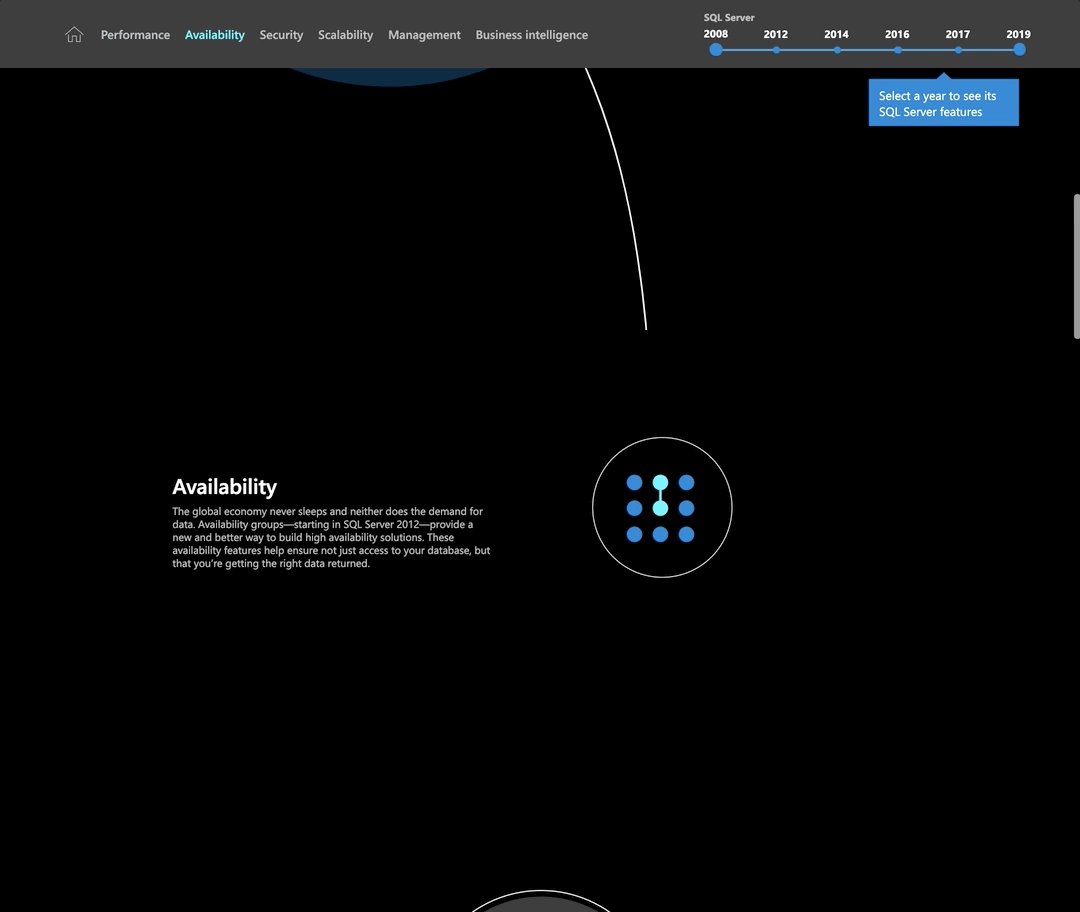
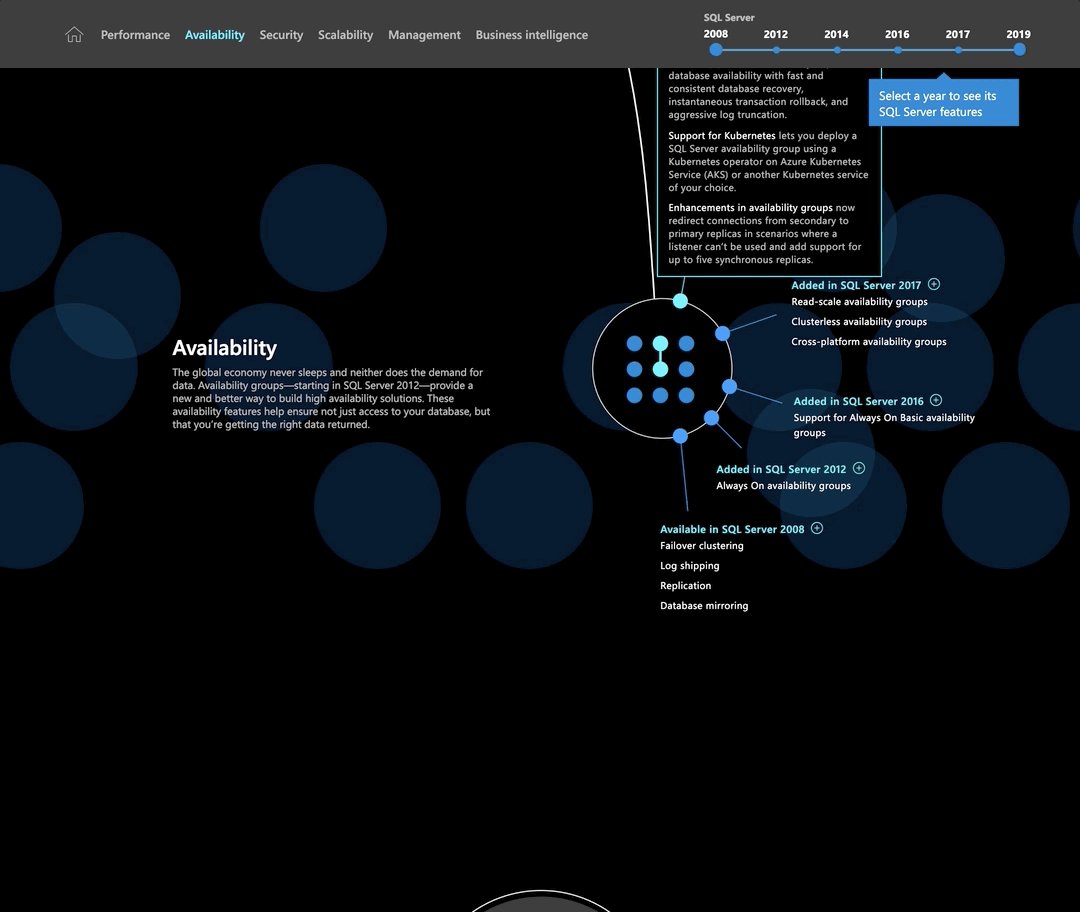
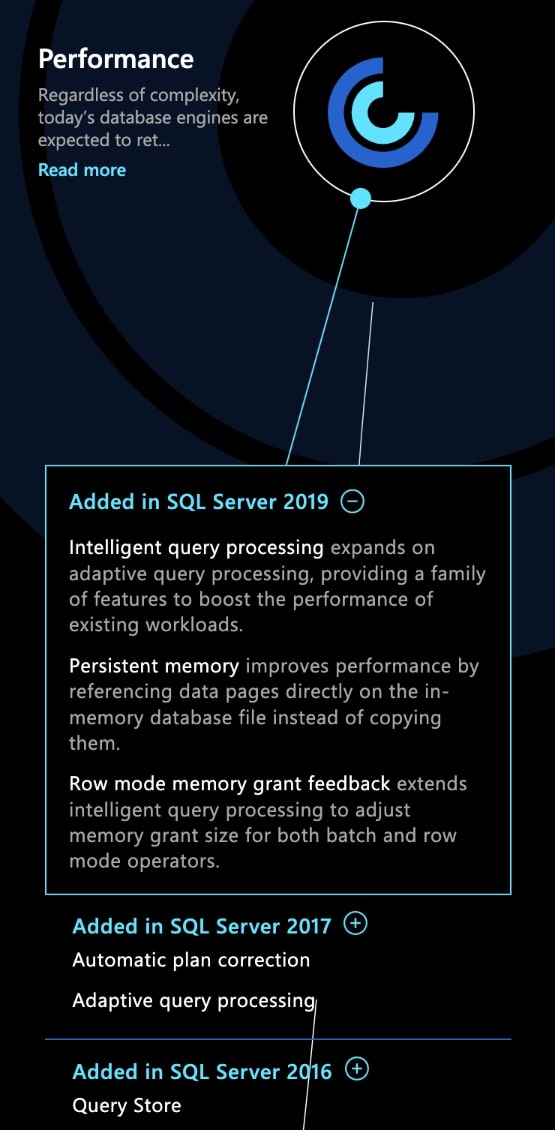
Growing SQL Server (Microsoft)
I helped create a production site for Microsoft that beautifully illustrates SQL Server's evolution throughout the years.
About
This was a wonderfully designed experience that leveraged SVG capabilities and animation libraries to bring it to life. The challenging part of this project was choosing the best implemententation of the SVG drawing and the background animations while maintaining cross-browser compatibility and responsiveness. The primary developers on this site used the Scrollmagic library paired with Greensock animations to achieve this unique functionality. My role on this site was making sure the site was tested vigorously across IE, Edge and multiple mobile/tablet. Due to the nature of SVGs and animation libraries, testing for cross-browser compatibility and reponsiveness is extremely important. I was able to complete testing using various browsers as well as multiple testing devices that I had available to me.
Technologies
Vue.js, Scrollmagic, Greensock, Wordpress, Browserstack, Mobile/Tablet test devices



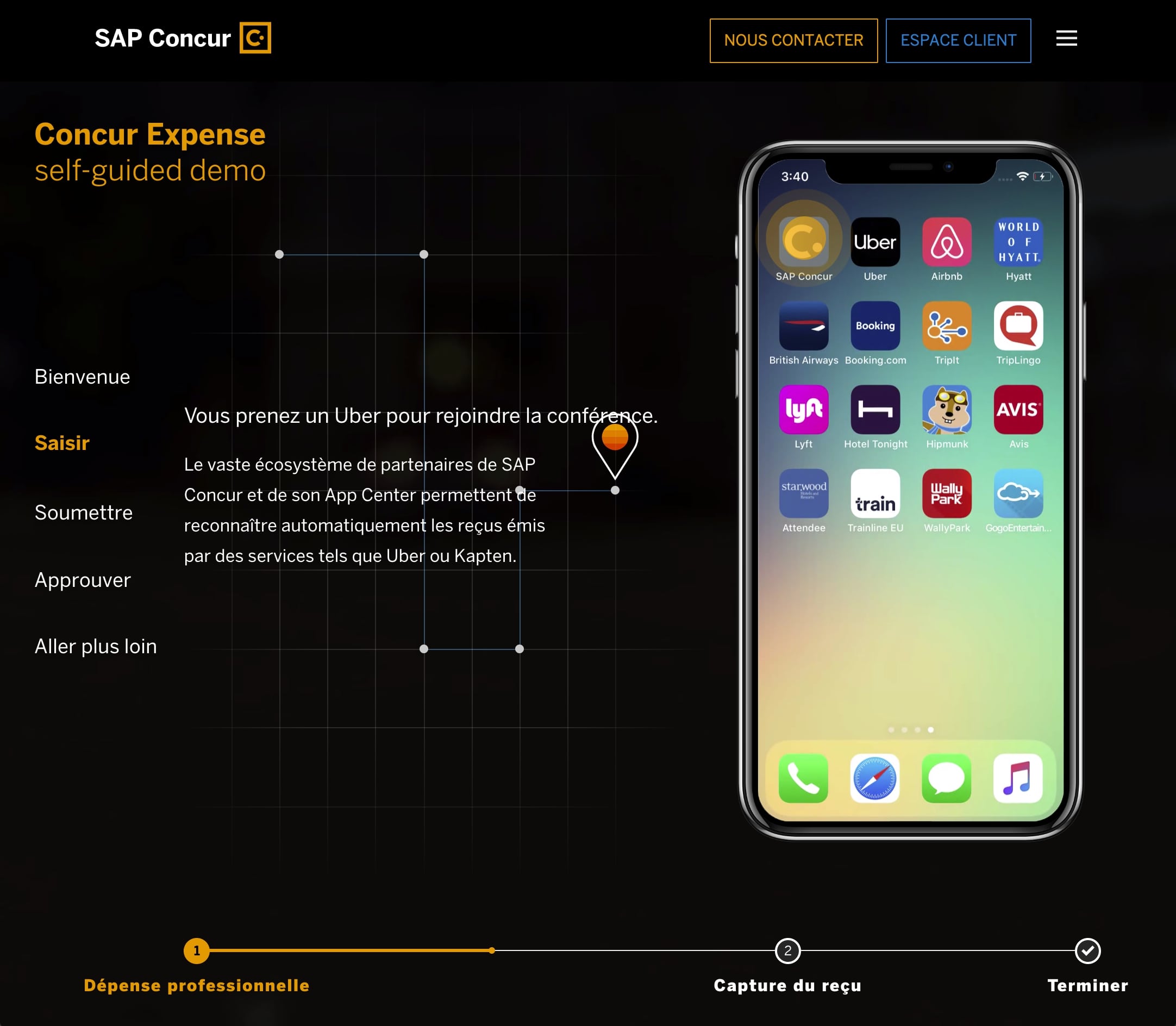
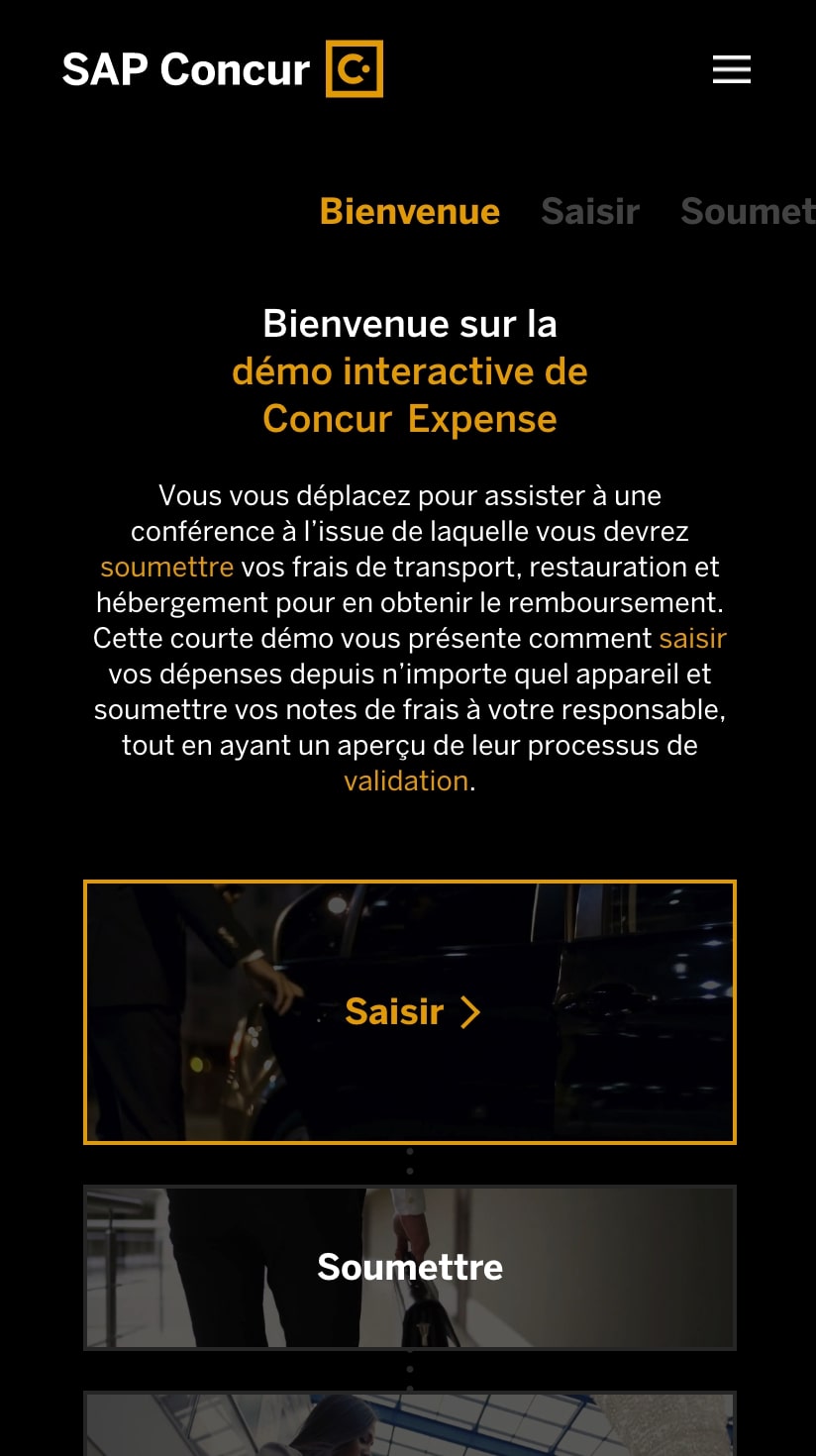
Self-Guided Demo (SAP Concur)
I worked on localizing SAP Concur's online, self-guided walkthrough demo of their mobile app.
About
For this project, the client tasked our team of developers to take the existing self-guided demo that had initially been created for American users and to give it the ability to reach their international customers. What this meant for us was taking the existing codebase and restructuring it so that it would be flexibile to take in all the languages required for this effort. My primary job was replacing existing hard-coded content into variables that would take in and display whatever localized language/content was called for in the build process of the project. Accomplishing this required setting up environment variables and a whole set of scripts to run for each locale depending on which one our team was working on. This was a truly unique project experience that taught me the value of always taking into consideration the fact that clients can change or add objectives to existing projects and to prepare for that at the start of the project is always beneficial.
Technologies
Vue.js, Browserstack, Mobile/Tablet test devices, Babel Edit


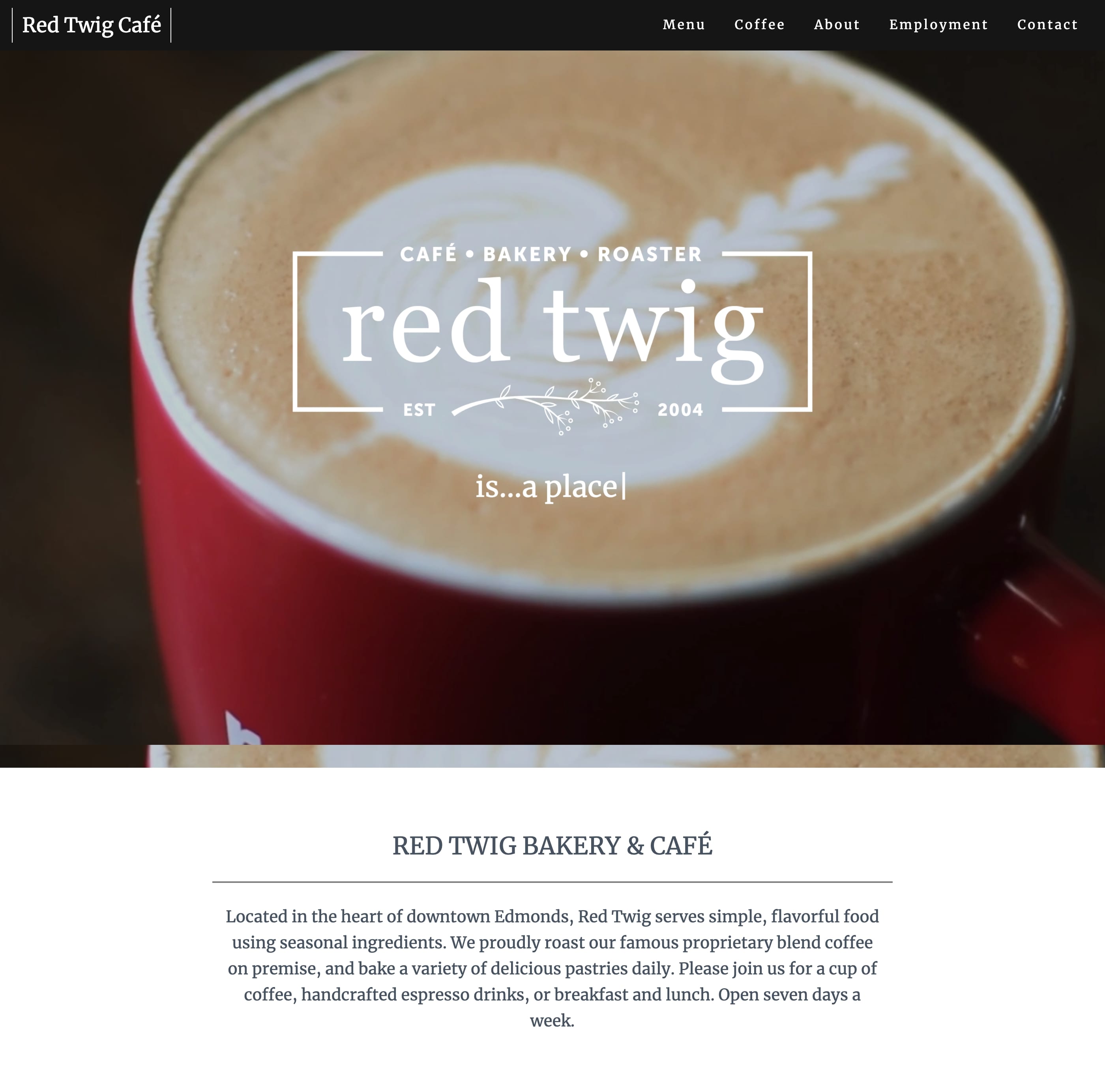
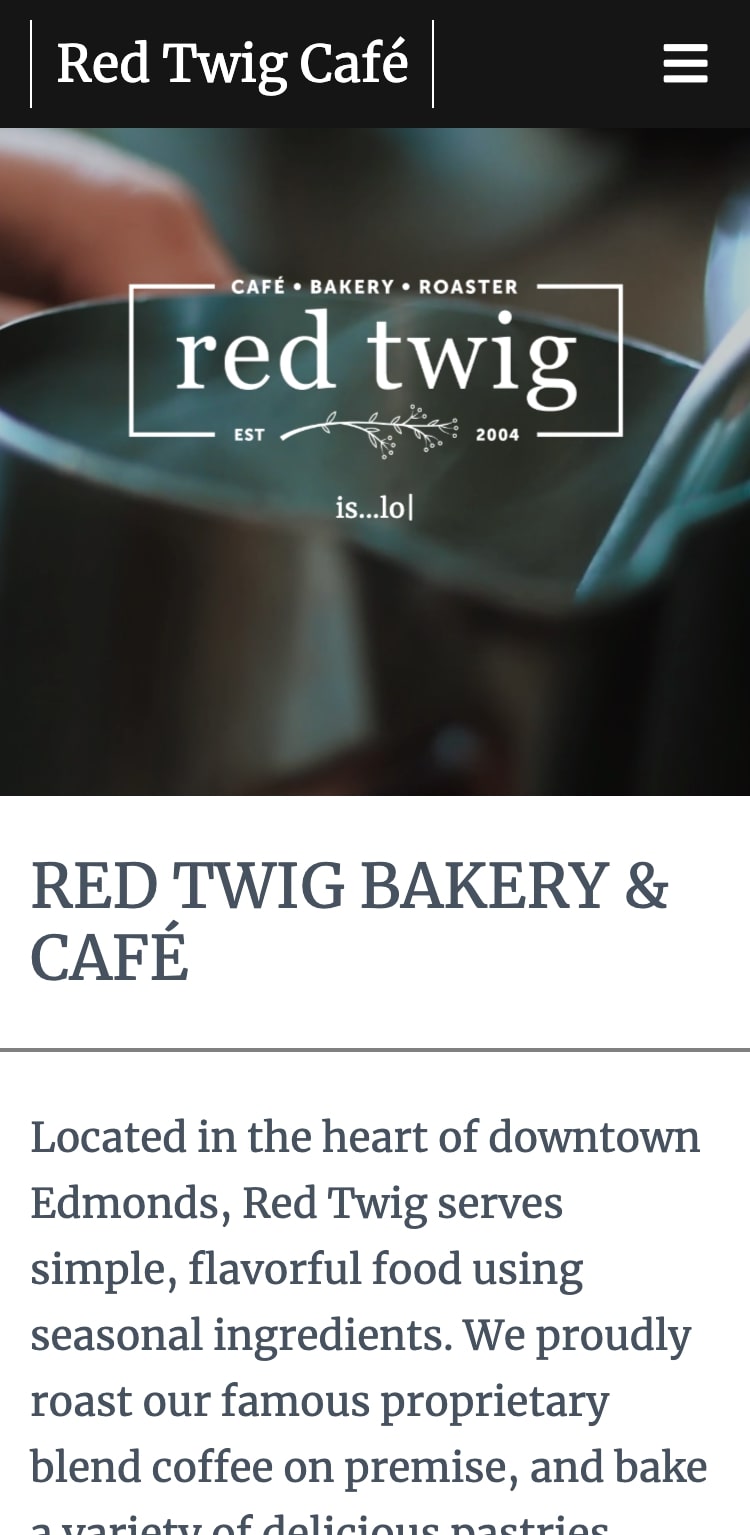
Red Twig Cafe
A website for a local cafe roastery in Edmonds, WA
About
This is a simple Vue.js project that allows users to view Red Twig's rotational menu, order merchandise and even order take/out and delivery. Part of our job in making this site was to make sure that it would be an easy experience for any outside or new developers to jump in and update as the cafe undergoes rotational menu items and merchandise. We decided that Vue's templating would help us achieve this well by componentizing as much of the site as possible and methodically structuring files and directories.
Technologies
Vue.js, Node, Sass